Wondering how to start a travel blog? You’ve come to the right place! This one-stop complete beginner’s guide to starting a travel blog will help you create a travel blog right away. Read all the way to the end for some extra tips on how to start a successful blog and actually make money from travel blogging.
I wrote this post after just one year of blogging and already at that time our blog was growing quickly. At 3 years, Full Suitcase was read by 165,000 readers every month, at 4 years – almost half a million readers a month. More importantly, we turned our passion into a sustainable business and you can do too. This post is your guide to starting a successful travel blog from the start.
Before we go on and you will inevitably learn some new names and terms, let me tell you that I didn’t know anything about creating websites when I started. I just followed these steps and learned (sometimes the hard way) along the way. And believe me, if I can do it, you can do it too! Find out!
You may have Googled ‘how to start a blog’ or ‘how to start a travel blog’… and found tens of articles full of complicated technical explanations, words and abbreviations you’ve never heard of before… This post is not like that! I’ll try to explain the whole process of starting a travel blog in a simple language and to guide you through the essential first steps.
This is a beginner’s guide showing you how to start a travel blog or any kind of website. We talk about the practical and the technical side, before you actually start to write. Just follow the steps and you’ll learn how to start a blog the right way from the very beginning.
TIP: Starting a travel blog is not different from starting any other blog, so these tips also apply for other niches. No matter what your new blog is about, there are several steps you need to take before you can actually start to blog. And there are some common mistakes you definitely want to avoid in the beginning. Find out!
Starting a Travel Blog & Common Beginners Mistakes to Avoid
Here is a short overview of the process of starting a blog. You can click to jump ahead. However, I recommend that you read the entire post, so you don’t miss an important step on how to start a travel blog the right way!
TIP: Bookmark this post for future reference. I wish I had done it with some of the information I found when starting my travel blog! I couldn’t remember where I read one or the other tip and had to research the same information again and again…
How to Start a Travel Blog – Essential First Steps:
1. Choose a Niche
Before starting a travel blog, you should consider what your niche is. Travel in itself is already a niche, you may think… But if you really want to succeed, you should probably define it even further.
Your niche might be backpacking trips, traveling with a baby, sustainable travel, adventure travel for 25-35-year-olds, travel with a handicap, or any specific destination…
Whatever your niche is, stick to it and try to be consistent. It doesn’t harm to write an article a bit off-topic once in a while (like this beginner’s guide to starting a travel blog), but you shouldn’t expect this off-topic content to rank high or make much money for you.
What is our niche? If I have to sum it up in just two words, it would be ‘practical tips’. Full Suitcase family travel blog is a website that not only inspires travel but also shows people how to make that dream trip of their own. We write for people who travel when their school/work schedule allows; for those who want to get the most out of their vacations and to discover the world rather than lie on the beach. We don’t backpack, we don’t lead a nomadic lifestyle and we don’t homeschool our kids. So we write for people like us. Our mission is to help our readers to make the most of every trip, thus the focus on the practical side of planning a trip.
2. Pick a Good Name
When you make the decision to start a travel blog, you can’t wait to start writing. You want it done as quickly as possible, preferably yesterday. And while you can start a travel blog just a couple of hours, hold on just a little bit!
Before you continue with the next steps, you have to pick a name for your blog. Choosing a good name is the single most important step when starting a blog. So take your time, give it a lot of thought, do a lot of research, think again, and only then do it.
Here are some tips for choosing a good name for your new travel blog:
- Keep your blog name short and easy to remember. The shorter the blog name, the better. However, this is quite challenging as available short domain names are very difficult to find. Try two or a maximum three words and don’t get discouraged when the 257 options you’ve tried appear to have been taken. Be creative, be persistent and you’ll find the perfect name for your blog. Whatever you pick, make sure it’s simple, easy to spell, and memorable so that your readers can easily find you back.
- Think long-term. Are you planning to start a family travel blog and think of using words like a stroller or a toddler in the name? Think twice: your kids will grow up and you will not be traveling with a baby or a toddler forever, so pick a blog name that will stand the test of time. On the other hand, if you want to focus on a niche like traveling with a baby and see yourself doing it for many years to come, then you may want to have the word ‘baby’ in the name.
- Consider your market. If you want to start a blog in English, you may want to buy a domain name .com. If your new blog is aimed towards a specific audience in another country, it’s probably wiser to register a domain name with the extension that is used there, e.g. .fr for France or .de for Germany. Of course, you can also register the same domain name with different extensions (travelblogx.com, travelblogx.net, travelblogx.co.uk, etc).
- Don’t take a name (similar to) someone else is using. While it might be tempting, don’t buy a domain that’s very similar to the existing one. So, for example, if VisitLongIsland.com is taken, don’t go for visit_long_island.com or VisitLongIslands.com or VisitLongIsland.net. You won’t be able to build a strong brand this way and will just confuse your readers (not even to mention potential legal issues).
- Check if social media handles are available for the name you chose. It’s best if your social media accounts have the same name as your blog. If that’s not possible, try to at least get as close as possible. Also here, think of the potential confusion if your readers type in your blog’s name but end up on a totally unrelated account.
- It’s best if your blog name matches your domain name. The domain name is the URL of your blog. Our blog is Full Suitcase, domain – fullsuitcase.com.
3. Register Your Domain Name
Before you just click on the first site offering to register your domain name, consider that it might be easier and simpler to first register with a web hosting company (more info below) and buy your domain through them.
Often, the domain name and/or registration is included when you sign-up for the hosting services. So you may want to look for a good web service hosting provider first.
I use and recommend SiteGround. They make starting a blog really easy and the domain name is included in the standard hosting package.
Some people say it’s better to keep your domain registration and hosting separately. If you prefer that, just search for ‘domain registration’ online and you’ll find hundreds of options. In many countries, GoogleDomains is a good option and their pricing is really competitive.
4. Buy Hosting
What is hosting and why do you need it? You pay a hosting provider a monthly fee to rent space on their servers so that people can actually find your website on the web. Theoretically, you can host your website on any computer or server. But if you don’t know anything about it, register with a reputable hosting company and save yourself a lot of stress.
What about free hosting? Why should you pay for hosting your blog instead of just choosing one of a hundred free hosting providers? Good question.
If you are looking to start a travel diary type of blog, then by all means go ahead and sign up with a free hosting company like WordPress.com (not to be confused with WordPress.org – see further). If, however, you want to have full control over your blog and consider monetizing it, you should start your own website and host it with a web hosting company. That way you are free to decide if and how you monetize it.
It doesn’t cost a fortune either, so don’t worry about that. For example, at SiteGround you can get a startup hosting deal from just 5-6 USD per month. You might find a cheaper hosting provider, but don’t just go for the cheapest option. You might save a dollar a month but get stuck with crappy service like I was (see further).
TIP: Sign up with a really good, reputable hosting company, like SiteGround, from the start. It will save you lots of frustrations further down the road.
How to find a reliable and affordable hosting company for your blog
For beginner bloggers, I highly recommend SiteGround as one of the very best price-quality hosting solutions available for those looking to start a blog. It was not my first hosting provider when I started to blog, but I switched to SiteGround after my site had experienced regular downtimes at Bluehost and I never looked back.
I originally chose Bluehost based on some recommendations I found on the Internet. But it appears that those recommendations were outdated and the quality and customer service at Bluehost has gone downhill ever since. I’ve heard nothing but bad experiences from other bloggers who are with Bluehost and most of them switched to SiteGround, just as I did.
Before switching, I wanted to be sure I was making the right choice and so I did a lot of research. I also consulted with a Facebook group of more than 6,000 web designers and tech guys and most of them recommended SiteGround as the very best shared hosting company. The prices at SiteGround are very comparable to most other companies, but the quality and the service are beyond comparison! SiteGround is faster, safer, and more reliable.
Once I had several serious issues with my site that were not related to SiteGround (but I didn’t know that at that time and neither did they) and they helped me to solve the problem even if it wasn’t really theirs to solve. Their customer service is just that good!
TIP: Choose the cheapest hosting option in the beginning. Upgrade if/when needed. Also, sign up for a longer period of time from the start – that way you can lock in competitive starter rates that you won’t be able to get later on. You have a 30-day money-back guarantee so you don’t have much to lose. And, of course, you can always switch to another plan or another hosting provider if your blog traffic skyrockets.
Our experience: We started FullSuitcase with Bluehost and experienced constant downtimes and terrible customer service. After a few months, we switched to SiteGround and were very happy with their service. We stayed with SiteGround for a few years, until our website reached about 200,000 monthly page views.
At that moment, it was high time for an upgrade. We could have stayed with SiteGround further (no complaints there at all), but due to lack of time, we decided to outsource our technical worries. We then switched to a managed premium hosting provider, and when that one went out of business, we looked for another similar solution. However, these hosting services are too expensive for a starting blogger. So if you are just starting out, choose to SiteGround and you can’t go wrong.
5. Install WordPress
Now that you have a domain name and a reliable hosting company, you can finally start a blog. There are several different platforms where you can build a website, but we recommend using the most popular one, WordPress.
What is WordPress and why do you need it for your blog?
WordPress is a FREE website creation tool. Basically, it’s the easiest and most powerful blogging and website content management system. More than 74 million (!) websites are created using WordPress. Take my word for it, WordPress is the best choice when starting a blog.
Please note that you need to use WordPress.org for self-hosted sites. WordPress.com is for free blogging solutions and you don’t want those if you are serious about turning your blog into a business. Every day I hear bloggers say that they wish they knew this and signed up with WP.org from the start.
How to install WordPress?
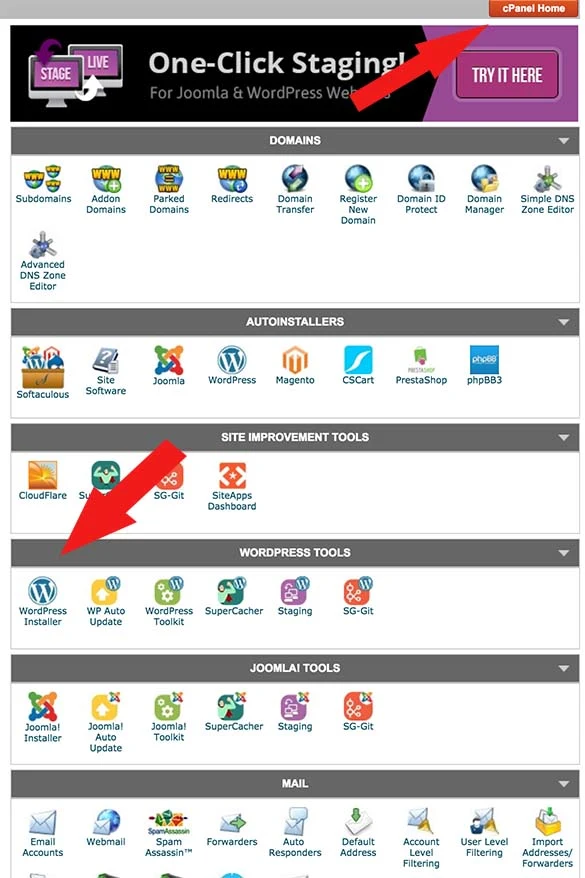
Install WordPress through your cPanel at SiteGround.
With SiteGround, WordPress installation is very easy through their cPanel. By the way, WordPress recommends SiteGround as one of the best hosting service providers and they work together making the whole installation process easy and simple.
Sign in to your SiteGround user area and go to the cPanel (cPanel can be found under ‘My Accounts’). Under ‘WordPress Tools’, you can find WordPress Installer. Click on it and follow the further instructions from there. It’s really as easy as it sounds. And if you get stuck, the amazing SiteGround support will help you figure it out right away.

TIP: You’ll need to choose a user name and password to access your WordPress panel. Don’t use ‘Admin’ or ‘YourBlogName’ or ‘YourName’ as your user name. Pick something that no-one could easily guess and make sure you choose a really strong password. Hackers trying to log into your website will become a daily reality, so protect your blog from the very beginning.
WordPress is a bit overwhelming in the beginning. So you’ll need to start reading and learning a lot. The good news is that there is tons of information out there and you’ll get there sooner than you think. If you want to create a really nice website quickly, you should get a premium WordPress theme.
6. Get a Premium WordPress Theme
In order to create your travel website on WordPress, you’ll need to get a theme. Also here, save yourself lots of time and frustration, and buy a premium WP theme.
Premium themes often come with lots of customizable templates that enable you to build a really nice website in a very short time. Furthermore, you get access to their support which is crucial if you have never built a website before.
What is a WordPress theme and why do you need one?
WordPress theme helps you to design your website. Changing your theme changes how your site looks on the front-end, i.e. what a visitor sees when they browse on your website.
Why can’t you just use a free WordPress theme?
WordPress comes with lots of free themes that you can use to create your website. Many websites and beginner’s blogs use one of the free WordPress themes. However, free themes come with many restrictions and you will not be able to customize many of the features. You’ll have a travel blog that looks like thousands of others and you’ll quickly get frustrated about not being able to customize your blog the way you want it.
I’ve tried two of the most popular free WordPress themes in the beginning but quickly gave up on them. I recommend investing in a premium theme from the start. A premium theme costs around 50 – 100 USD and it’s really worth the investment. Some of the better themes of the moment are Generate Press, Astra, X-theme, and many, many others.
Buy a WordPress premium theme
Do you know that an average web designer charges you at least 2,000 USD to create a (very simple) website? You pay for their time and experience, but if you have more time than money I recommend that you do this yourself.
I haven’t used any website design services for my website, but I purchased a premium theme – the X-theme – and started building my blog. I didn’t know anything about making websites. No html, css, php and other impossible words. It was really overwhelming in the beginning as I started from scratch, but I’m not the only one doing this and you can do it too.
Thanks to the great continuous support from the amazing team at X-theme and their extensive knowledge base and tutorials, I was able to create this blog all by myself. And while not everything is perfect (far from), and I continue changing and tweaking my site as I go along, I love the idea that I have full control over my site and I am able to solve most problems without any help by now.
7. Install Essential WordPress Plugins
Now that you have started your blog, have bought a theme, and have everything set-up, you should think of installing some WordPress plugins.
What are WordPress plugins and why do you need them?
When I started this travel blog, I had not the slightest idea of what plugins are and what they do. In human language, plugins are software, little programs, apps if you want to, that add different functions to your website. For example, you can have a plugin to extract your 10 most popular posts, to see how many visitors you get and what posts they read, or to protect your site from illegal login attempts.
There are tens of thousands of free and premium plugins available. And while it might be tempting to install one for every feature you want, keep in mind that they slow down your site and can create conflicts, etc. So only install the plugins you really need.
Don’t worry too much about it in the beginning – you’ll learn more along the way and you’ll know which plugins are best suited for your blog. You can always delete a plugin and/or add a new one.
Which plugins to use when starting a website?
As I said, I’m not a technical person and I’ve learned most of the things along the way. So this post is basically a summary of months of research, tips, and recommendations from web designers and tech geeks who use WordPress and create websites on a daily basis.
Here are some features you really should consider using from the very beginning. All the plugins I mention here are FREE and can be easily installed from your WordPress dashboard. When my blog was new and before I had a premium hosting, I used each of them myself. This is the basics, the plugins you need from the very beginning when starting a new website.
- Wordfence Security plugin. This plugin protects your website from illegal login attempts. This is a must! This plugin also takes care of caching (=making your site faster) and that’s an added bonus.
- W3 total cache is another highly recommended caching plugin, but if you use Wordfence, it might be unnecessary.
- UpdraftPlus – WordPress Backup/Restore plugin. It’s the easiest way to always keep a recent backup of your site. Sign-up with Dropbox to keep your files on their cloud service and configure this plugin in such a way that it takes care of automatic backups. It only takes a couple of minutes of your time. You really should have a backup as you never know when things go wrong or you make a mistake somewhere. I’ve used mine several times already! Most hosting companies (SiteGround included) also keep at least one recent backup of your site, but it might be a bit more tricky to get access to it or to control when the backups are made, so I still recommend using this plugin.
- Optimize Database after Deleting Revisions. This plugin helps you to keep the size of your website under control by cleaning up the older versions of revised posts, etc.
- Yoast SEO. If you know nothing about SEO (Search Engine Optimisation), but want readers to find your new blog on Google and other search engines, this plugin will help you do just that.
- Google Analytics by MonsterInsights. This plugin allows you to track your blog’s statistics easily and always stays up to date with the newest features in Google Analytics.
- Akismet. This plugin helps you deal with spam comments. You know your blog is out there when you start getting spam comments. Sometimes tens a day, even if your blog is new. You need this plugin from the start.
- Jetpack by WordPress.com. It’s a multi-functional plugin with a huge variety of functions. It’s already installed when you first install WordPress, but it’s up to you if you want to keep it or not and which functions you want to use. I like their stats function to be able to quickly see what people read, etc.
8. Do Some Planning and Start Writing
And finally, when you have all the tech side set up, you can actually start blogging.
You may want to start with at least a few pages on your blog before your website goes live. Home page is important as are About and Contact pages. Start with this and create new pages as your blog grows. To create a page, log in to your WordPress account and choose Page – Add New.
Before your travel blog goes live, try to write at least 2-3 blog posts so that people have more to read than just the initial post they came to your site for. To create a blog post, login to your WordPress dashboard, then go to Posts – Add New.
Decide how often you want to publish and stick to your schedule. Be realistic about what you can actually do and keep in mind that researching and writing a good blog post takes lots of time. Unless you have no other commitments, blogging on a daily basis is just not feasible. At the same time, if you only publish once a month, it will be very difficult to build a blog.
Once your blog is established, it doesn’t matter that much how often you publish. But when you are just starting out, you should really try to be consistent and grow. Otherwise, you’ll never get to the point where your blog can actually turn into a business.
9. Other Tips and Advice for Beginners Starting a Travel Blog
Optimize image size
Beautiful images are very important for any blog, but it’s especially the case for a travel blog. Photos sell your story. If you are not very good at photography, you may want to invest in professional-quality images for your blog (google ‘stock images’) or take a photography course.
To start with, check our article for simple, yet very effective travel photography tips.
One of the most common beginners’ mistakes is using high-resolution big size images on your website. It increases your website size tremendously and slows down your site. Do some research about image optimization for web use. Make sure all the images you upload are optimized.
I use Photoshop software to edit the pictures and to resize them for my travel blog. Most images I use on this website are 878 x 578 px. Before uploading them, I use the TinyPNG software to decrease the size of the images even more. This free software strips all unnecessary digital information that has nothing to do with the picture itself and helps you save 30-40% in image size.
Speed matters
Website speed is a very important factor, but it’s often overlooked. Speed up your website and get to the first page of Google!
Create social media accounts for your blog
As already mentioned, it’s best if your social media accounts match your blog name. So claim those accounts on all major social media channels immediately. You may not use them (all) in the beginning, but it’s advisable to reserve an account on social media with your blog’s name as soon as possible.
Social media is the best way to connect with like-minded people and create a community. Facebook is important, but I get the most traffic to my blog from Pinterest and I wish I had started with it earlier. I also use Instagram and also Twitter as well. But to tell you the truth, I have difficulties keeping up with it all…
Social media is important, but it takes a tremendous amount of time and effort. In the beginning, it’s really overwhelming. So concentrate your efforts on the social media that makes the most sense for your blog and grow from there. If you’ll try to do it all as a one-man business, you’ll never be able to grow. So focus on one thing that’s the most important for you and maybe it’s simply your blog and no social media at all.
Started a travel blog – enjoy it!
Enjoy it! There is no point in figuring out how to start a blog and investing your time, money, and energy into it if you don’t love it.
If you are only starting a travel blog because you want to travel the world for free or think that you’ll earn big money quickly, you may want to reconsider. Travel blogging is tougher than it looks. Not just because of the work and the hours you put it in, but also because it changes the way you travel forever. You are never on vacation anymore…
Anyway, don’t expect an easy ride when starting a travel blog. Certainly not in the beginning. You will have your share of difficulties and frustrations and there will be times when you’ll feel like quitting. But if you are passionate about what you do, you’ll get there!
10. How to Monetize Your Travel Blog
If you want to make your blog an instant success, you may want to take a blogging course and jump-start ahead of others. Yes, it’s an investment, but it saves you time and can prevent lots of unnecessary mistakes.
However, there are so many blogging courses available out there that’s it’s difficult to say which ones are worth the money. Some might be great for beginners who know nothing at all, but feel like a total waste of money if you’re already familiar with the basics… Since I never took a course myself, I can’t really recommend one based on my own experience.
Let’s just say that a good course can get indeed you there faster, but you can also find lots of excellent information on YouTube and Google search for free. You just have to be willing to learn.
The best way to monetize your travel blog from the start is to join a few affiliate networks (e.g. AWIN or CJ) and sign up for several affiliate programs that are a good match with your blog. It won’t be much money in the beginning, but it offers a lot of possibilities. Many established bloggers get a lot of their income via these platforms.
Some of the most successful direct affiliate programs for travel bloggers are those of Booking.com, GetYourGuide, Viator, Amazon, and others. Signing up with a company directly is always better, so if an affiliate program is available with the company itself, there’s no need to go via affiliate networks like AWIN.
TIP: My personal favorite program as a customer and as an affiliate is GetYourGuide! Affiliate partners also get access to their great database of top tips for better conversions. Those principles can also be applied to other affiliate programs, so it’s a great resource for a starting travel blogger!
If you found this article helpful, I suggest that you bookmark it and/or save it on Pinterest for future reference. It might be very useful to consult it later on.
Not on Pinterest yet? Sign up right away – Pinterest is a big traffic referrer for many blogs and it’s well worth putting some effort into it.



SHARADE
Tuesday 14th of April 2020
This helped me a lot .......Initially I was really tensed about starting my blog but you have made it so easy for me. THANK YOU !!!!
Jurga
Tuesday 14th of April 2020
Glad to hear that, Sharade. This is not the best time to be starting a travel blog, but let's hope the future is brighter. All the best!
Nick B
Friday 27th of April 2018
Easily one of the best guides I've seen on starting a blog. I like that you've taken your readers behind the curtain. Not to mention your growth speaks for its self. I started a blog around the same time as you did last year and it's nowhere near this far along. Congrats!
Jurga
Friday 27th of April 2018
Hi Nick and thank you. I haven't updated this post in a while, so have to go back and see what kind of numbers I was talking about at the time I wrote it. :) My blog has grown incredibly fast and we now reach over 125,000 monthly readers. I can't even try to imagine how many real people that is... So I guess everything is possible if you work hard, find your voice, and reach people who are truly interested to read what you have to say. That and a bit of luck helps too. ;) Try not to compare yourself with anyone else as our blogs are just as unique as we are. Try to find your strengths, see what works for you, focus on things that give 80% result with 20% effort and you'll get there. There are so many tasks that one can and has to do in running a blog that it's easy to loose sight of what's the most important. And remember, what's most important for you might be very different from what works for other bloggers. Set goals, adjust as needed, work hard, and most important - enjoy it! All the best to you.
lisa
Thursday 9th of November 2017
Wow this is the most helpful "how to start a blog" article i"ve ever read. Thank you so much. Also, love following you on Instagram!
Jurga
Thursday 9th of November 2017
Thank you, Lisa. Appreciate your feedback
melbtravel
Sunday 6th of November 2016
This is a really good post and I wished I had known half this information before I started a blog, as it would of saved me so much time. I also use a premium theme and I was not sure at first about buying one but I love it. Thanks in regards to the plugin's as well as some of them I didn't know.
Tracy Collins
Tuesday 1st of November 2016
An excellent post Jurga! I wish I had known about downsizing images when I first started my blog. Only just started using the Tinypng plug-in now.
Jurga
Tuesday 1st of November 2016
I know! I had to re-upload tens of pictures too in the beginning. Just glad I found it out pretty quickly. It's always easier to start the right way than to change something afterwards.